はじめに
開発環境をセットアップする新サービスがリリースされてたので試してみた。
AWS CodeStar – Quickly develop, build, and deploy applications on AWS

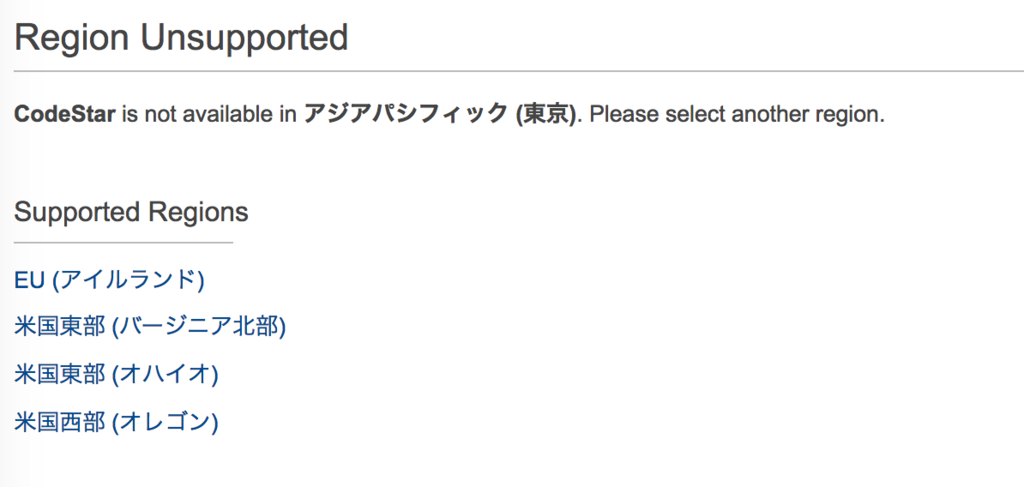
現在対応しているリージョンは下記のよう

印象
触ってみた印象としては、既存の AWS サービスである
- CodeCommit
- CodeDeploy
- CodePipeline
などを活用するためのフロントツールという印象でした。
活用できる場面
GitHub 一強のコード管理時代な昨今です。CI環境やプロジェクト管理ツールも GitHub と連携するサービスが既に多数あり、余り新規の環境を試すメリットはないと思います。(現状、CodeCommitや、CodeDeployをわざわざ選択しているチームがどれほどあるか?)
ただ、CodeStar は 少しターゲットが異なり、 windows/エンタープライズでの活用を見込んでいるのではないかと感じました(対応している IDE がまず VisualStudio と Eclipseだったので)。ひとが入れ替わりやすいSI開発では、開発環境の管理・構築は結構面倒なので、そこで活用の場面があるのかな〜?と感じました。AWS は昨今、アーリーアダプター以外の受託開発(エンタープライズやWeb制作)への利用拡大路線をとっているので(日本だとNECさん日立さんとかとの連携強めていますね。)、受託で使いやすいものを目指して行くのではないかと踏んでいます。
JIRAなどの拡張があり、おそらく今後も拡張機能は増えていくと思います。
値段が気になるところですが、それについては未調査です。 AWS Codestar 自体の利用は無料でした。
つかってみる:プロジェクトを新規作成する
画面がこんな感じ。「Start a project」ボタンをクリックをします。

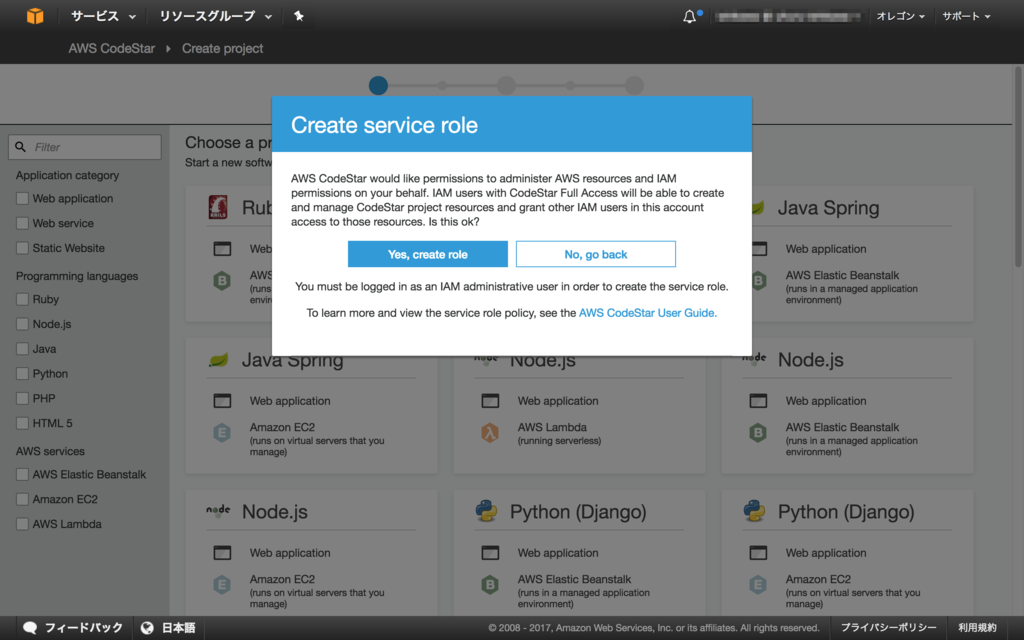
Codestar の利用には CodeStarFullAccess などのIAMロールが必要です。今回は管理者ユーザーでログインしているので、とりあえず大丈夫。

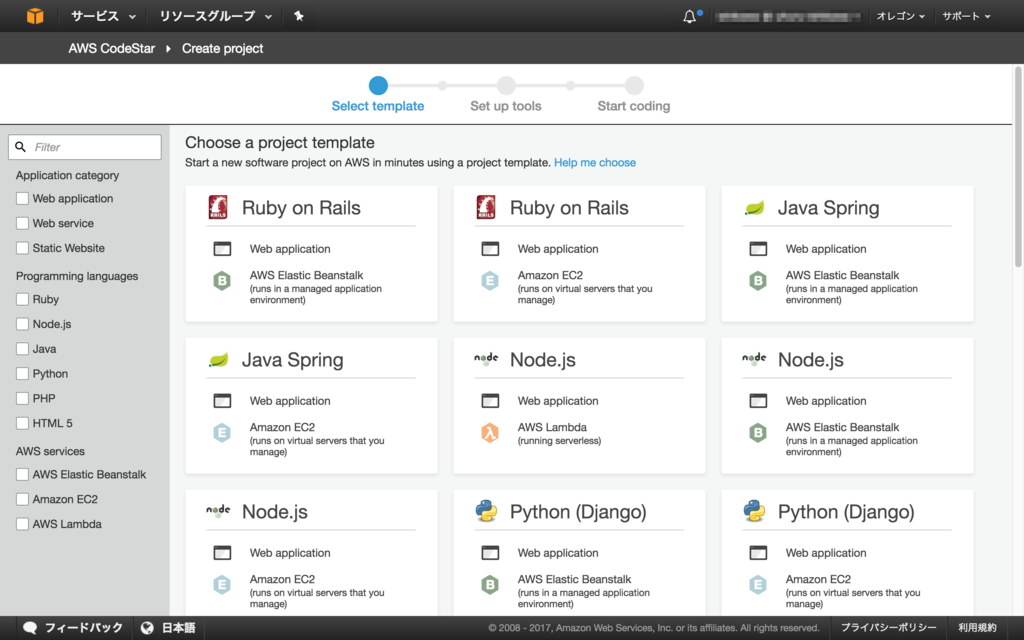
OK, Got it をクリックするとテンプレートを選択する画面になります。

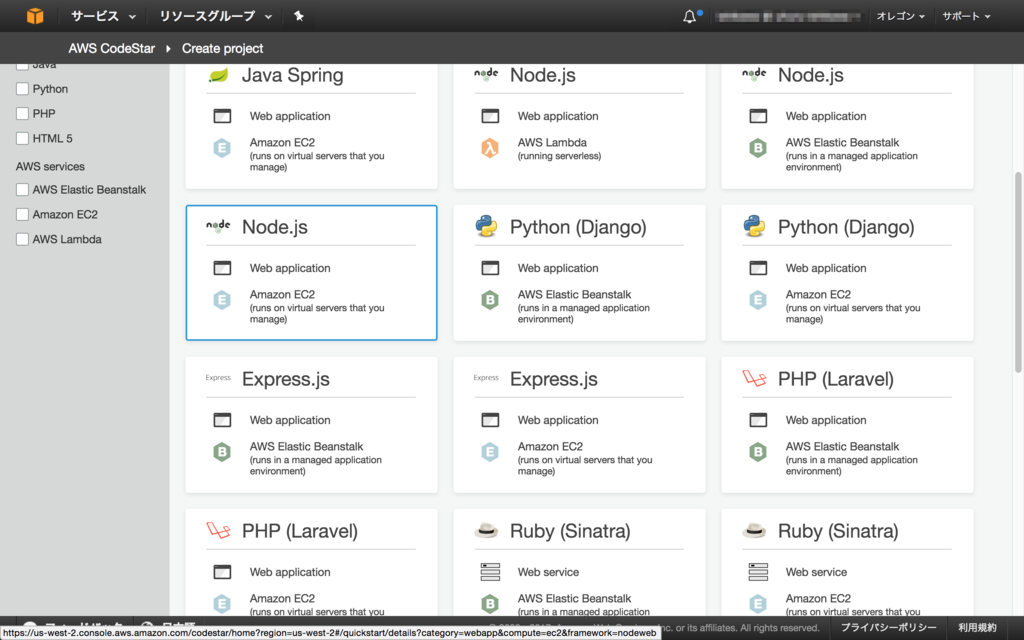
今回は、Node.js を EC2 でつくるテンプレートを選択してみます。

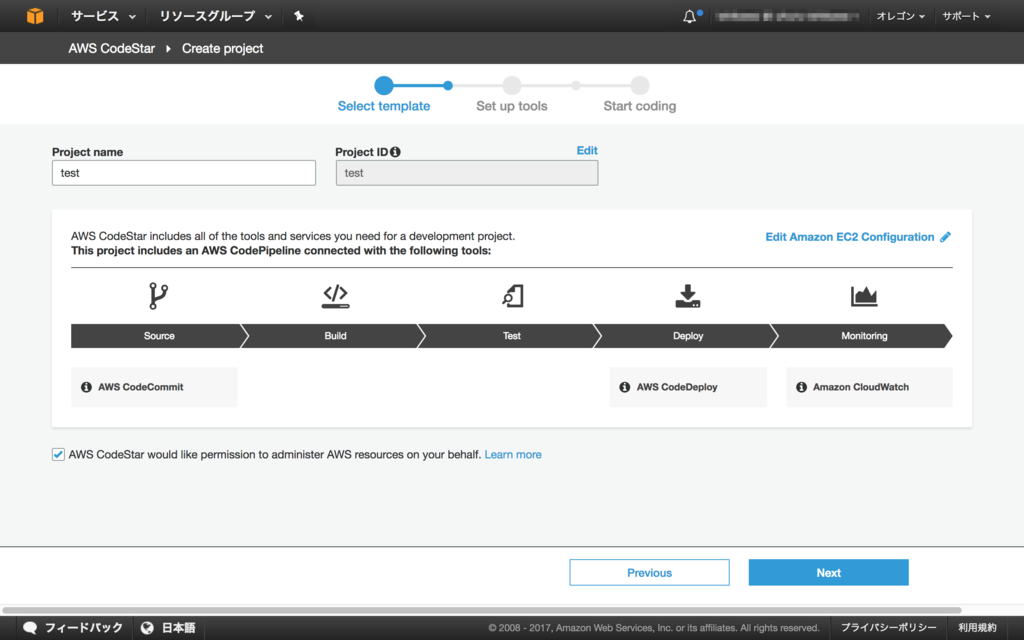
プロジェクトの作成画面になります。よしなに。

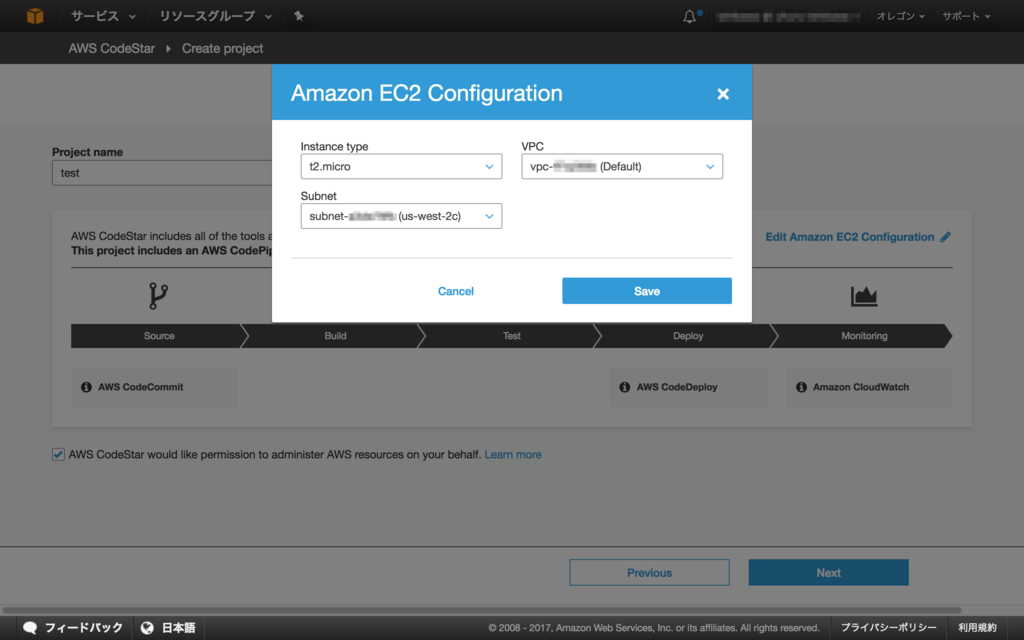
ちなみに、Edit Amazon EC2 Configuration をクリックすると、VPCとサブネットの設定ウインドウが開きます。

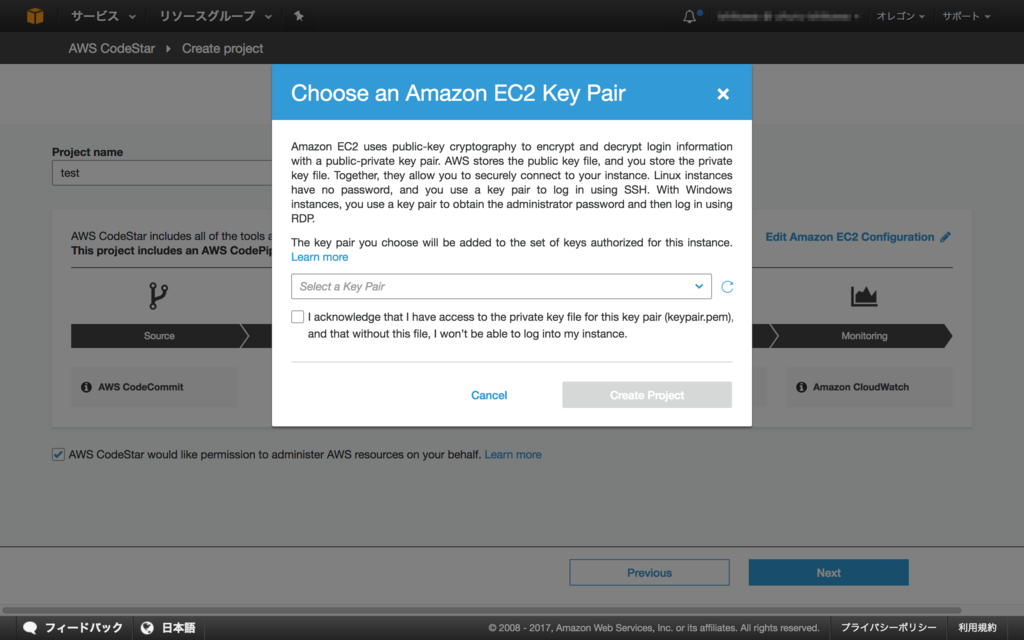
とりあえず Next ボタンをクリックすると、EC2のキーペアを選択するウインドウが表示されます。よしなに。

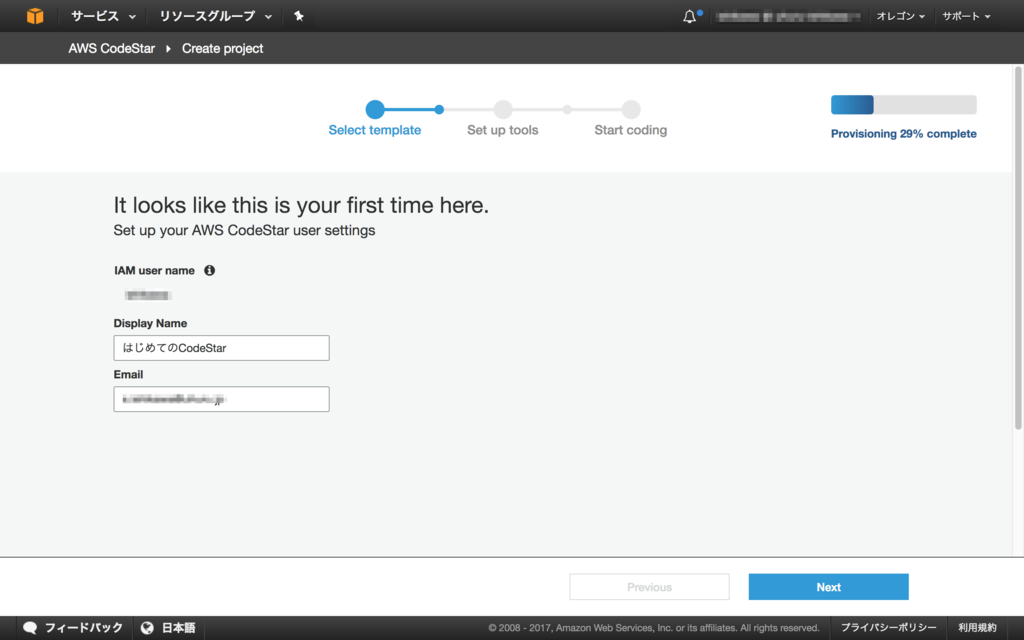
AWS CodeStar を使うのがはじめての場合、AWS CodeStart のの設定画面がでます。ちなみに、薄々判断はつくと思いますが、ここで日本語の名前を設定すると、普通に他の画面で文字化けします。

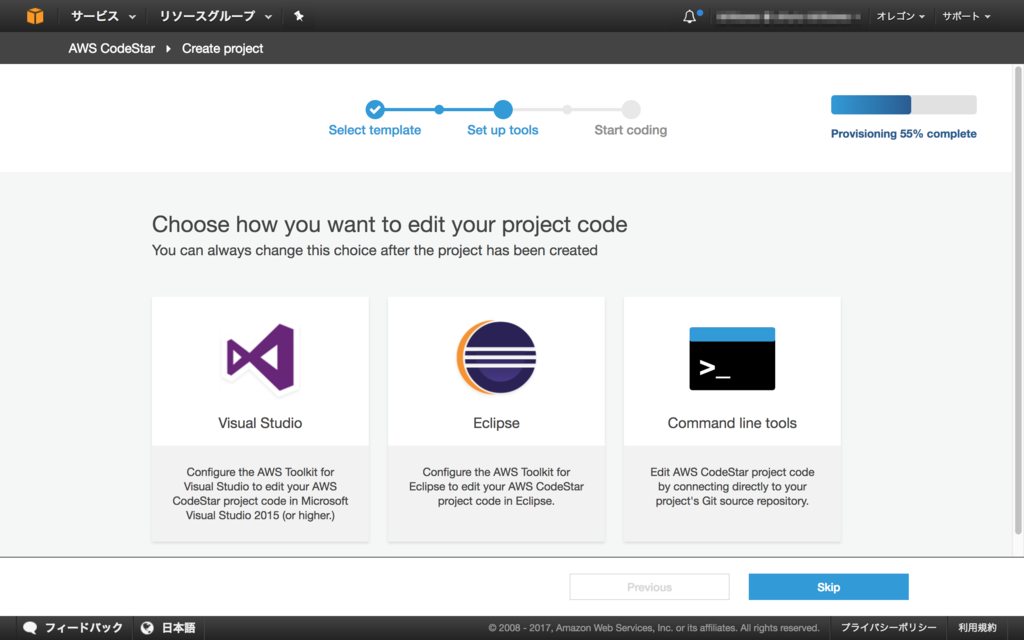
IDE/Editor の選択画面がでます。私はmacなので、今回は Command line tools を選択します。

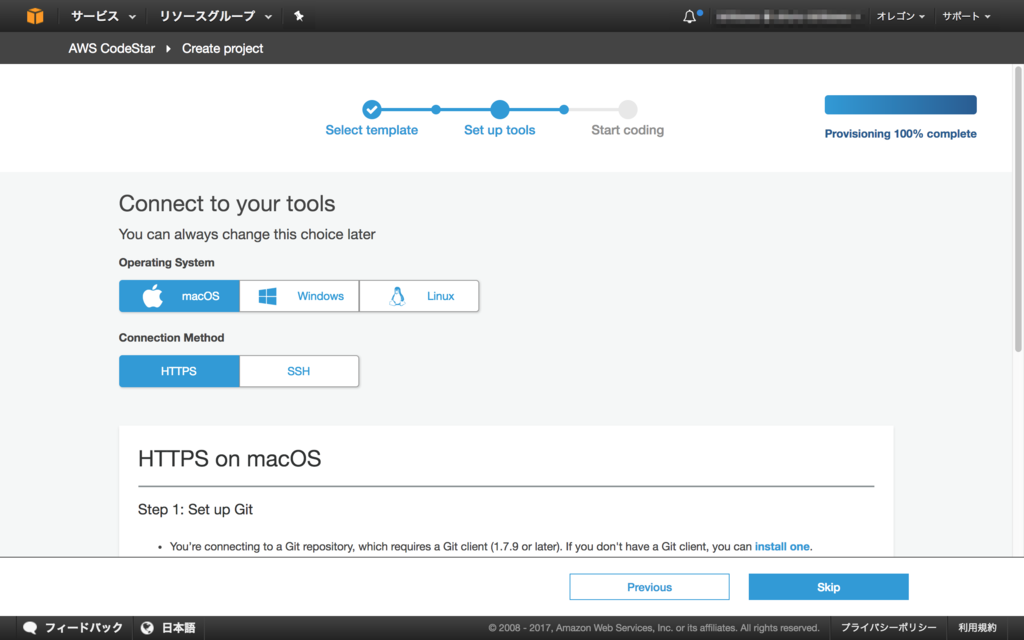
ローカル環境の設定画面がでます。HTTP を選択しました。

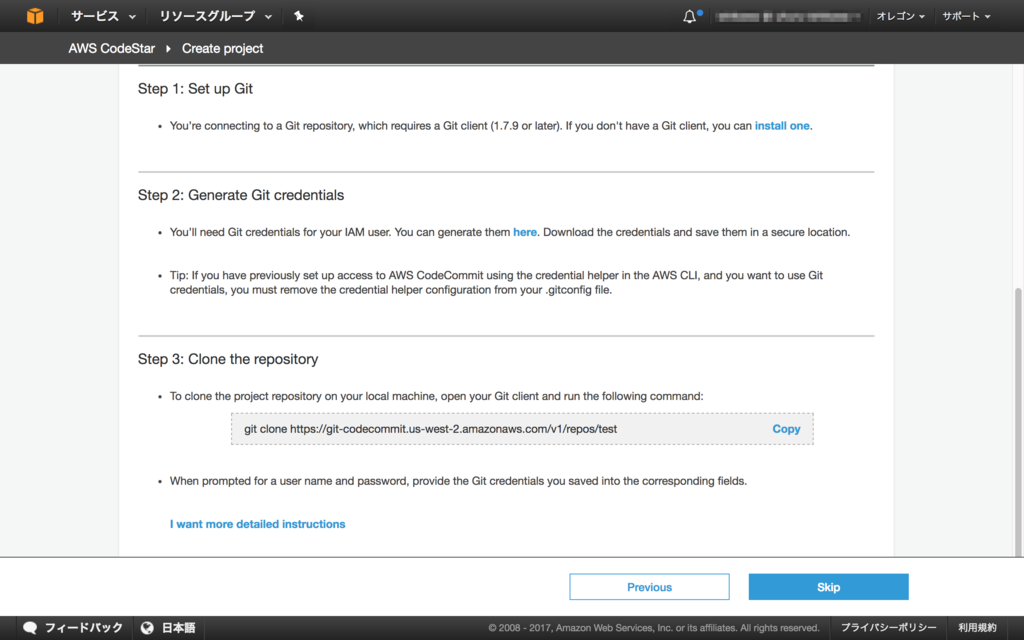
スクロールするとこんな感じ。git リポジトリをローカル環境に clone するのですが、これみると プロジェクトの namespace は リージョンでユニークっぽいですね。

You’ll need Git credentials for your IAM user. You can generate them here.
ということで AWS CodeCommit の認証情報をつくります。(AWS CodeCommit つかったことなかったので)

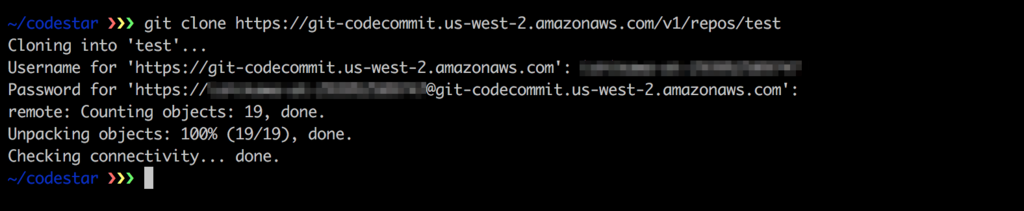
ターミナルで clone してみますね。できました。

管理画面をつかう
Dashboard
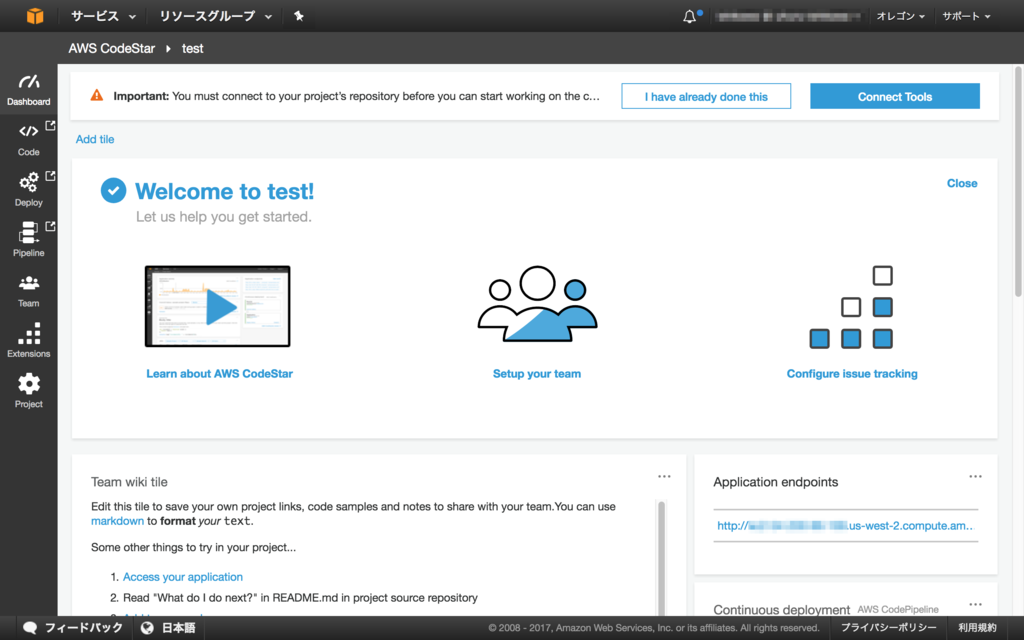
プロジェクトの作成が完了しました。管理画面が表示されます。
リポジトリの接続設定をするようにアラートが表示されていますが、さっきやったので I have already done this でいいですね。

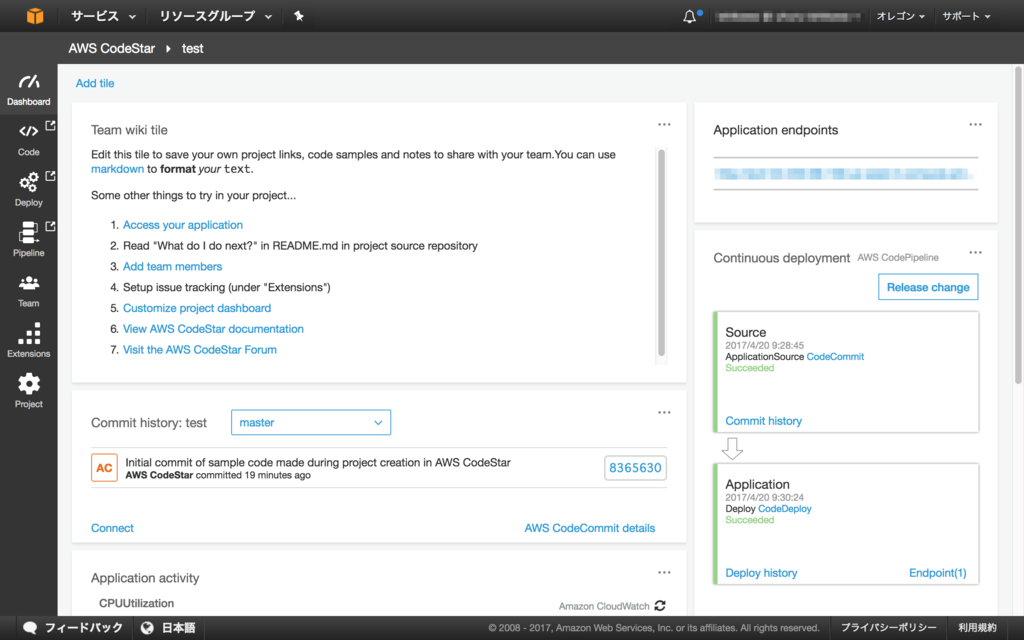
いろいろ消すとこんな感じ。


Code
code タブは CodeCommit へのリンクですね。

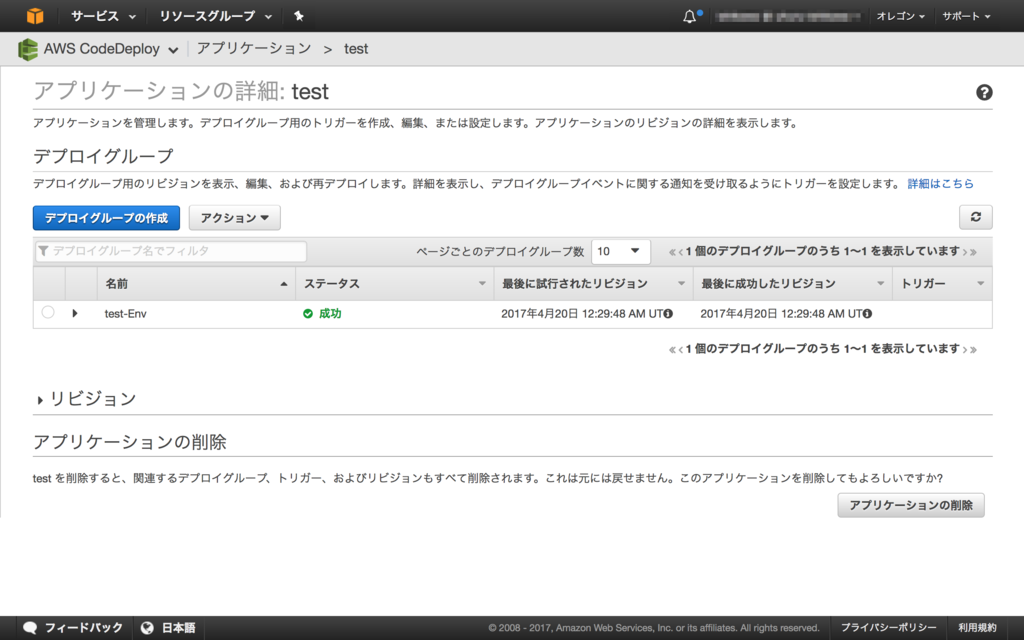
Deploy
deploy は CodeDeploy へのリンクです。

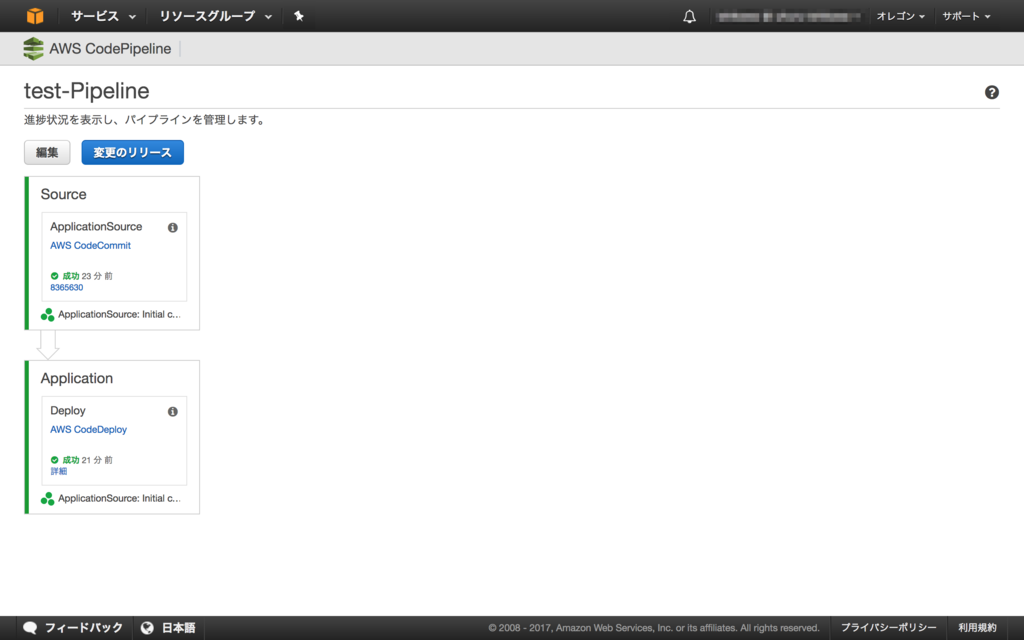
Pipeline
CodePipeline へのリンク

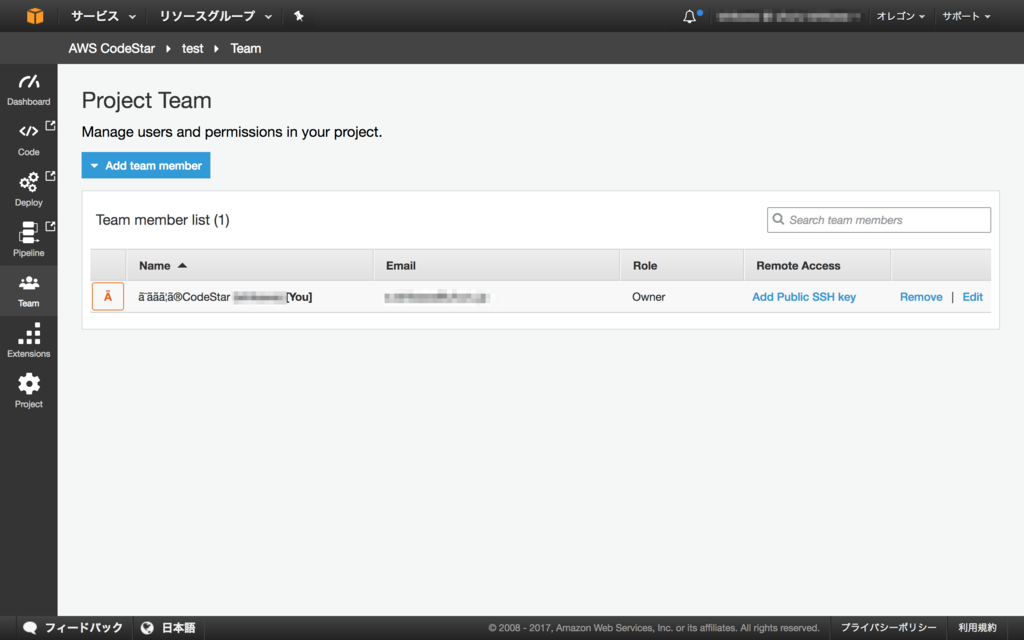
Team
プロジェクトメンバーを管理する画面です。文字化けしてますね。

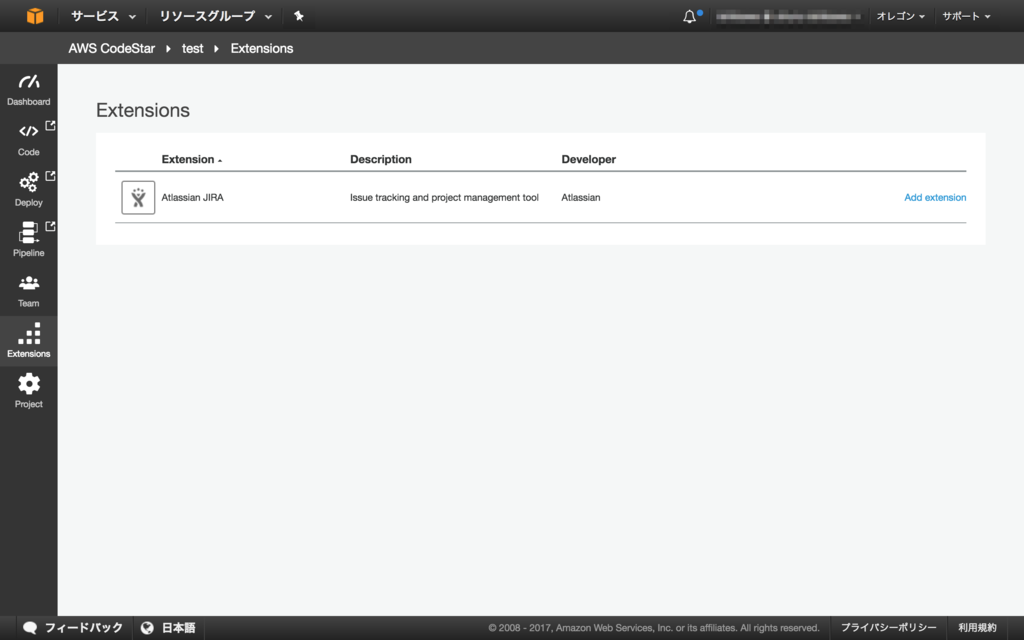
Extension
いまはJIRA拡張ひとつのみみたいですね。

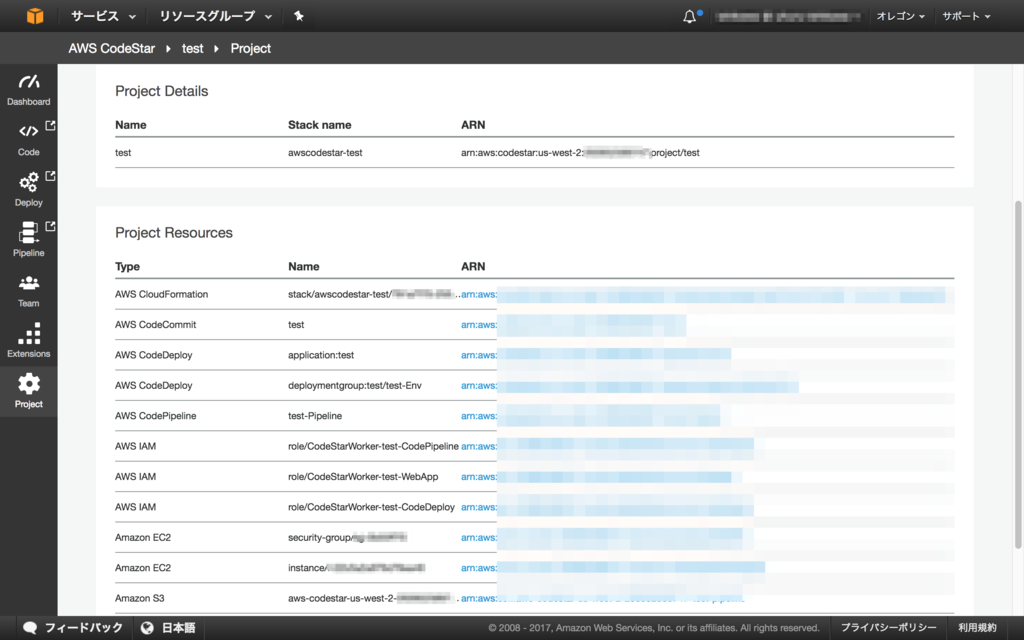
Project
プロジェクトのリソースの一覧など。地味にこれは便利かも…。

最後に
いきなりチームでの開発環境を移行するのは難しいと思うので、やっていく気持ちで試してみましょう。